The Only Thing A Graphic Designer Needs to Know
3 min read
or, How To Break Through And Create Amazing Graphics / or, intuition derived from my jank design journey that many designer friends don’t have / or, Gesalt Principles, Purpose-Based Design, or Function over Form
[X] is an amazing graphic designer. He can whisk beautiful icons, illustrations, and patterns out of thin air, take an assignment and turn it into beautiful eye candy to use as a logo or printed on a t-shirt. [Z], too; beyond her beautiful graphics for our paper, her spotify playlist covers have a pristine aesthetic. Yet, when it comes to info-heavy graphics, websites, posters, and more advanced layouts, they struggle. The graphic-y parts are gorgeous as always, but something about the spacing, the fonts, the composition, just feels tacky and amateurish, deft and experienced as the designers are.

I’m not the greatest at the free-flowing, artistic side of graphic design. At best, I spend way too much time tracing and refining a sketch, or ask a friend to help. I first learned design by making interface mockups, concept redesigns of popular programs, websites, operating system UIs. Like artists who diligently consume the work of other artists, learn from the greats and read up on theory, I learned from software designers and UI/UX researchers. As I moved into branding, editorial design, advertisements, posters, social media graphics, you name it (just for small projects and clients — I claim no real professional education or experience), I brought a completely different intuition. With a pen tool in Illustrator, I struggle a little; but that gap in presentation, that off-putting tackiness, is exactly what I knew how to address.
What is this intuition?
I don’t have exactly specific wording for it (admittedly, I'm not at all rigorously well read on design), but something I’ve found that feels like it gets close is something called Gestalt Principles. What are Gestalt Principles? Here’s what Smashing Magazine has to say:
“The whole is other than the sum of the parts.” — Kurt Koffka
The quote above is gestalt in a nutshell. When human beings see a group of objects, we perceive their entirety before we see the individual objects. We see the whole as more than the sum of the parts, and even when the parts are entirely separate entities, we’ll look to group them as some whole.
Essentially, Gestalt principles are a set of ideas from psychology about how the mind pieces together an arrangement of things: perceiving elements as grouped together, standing out, or continuous. Some of these rules have fancy applications, like the rules of closure and figure/ground; others are incredibly intuitive and straightforward, like proximity and similarity.
Gestalt principles are most powerful not when used in isolation to achieve a specific effect, but when you can understand them and bake them into your intuition. More accurately, these understandings are already in your brain; that’s how they were identified in the first place. The use of these fancy names and theories is to bring these understandings up to the consciousness, and apply them to your designs, to make them feel “right.” When you do that, they become prettier, more readable, and more engaging. This is the connection that I’ve observed tons of new designers missing; it’s hard to realize and hone without it being pointed out to you, so that’s what I hope this blog post and any further readings will do for anybody reading.
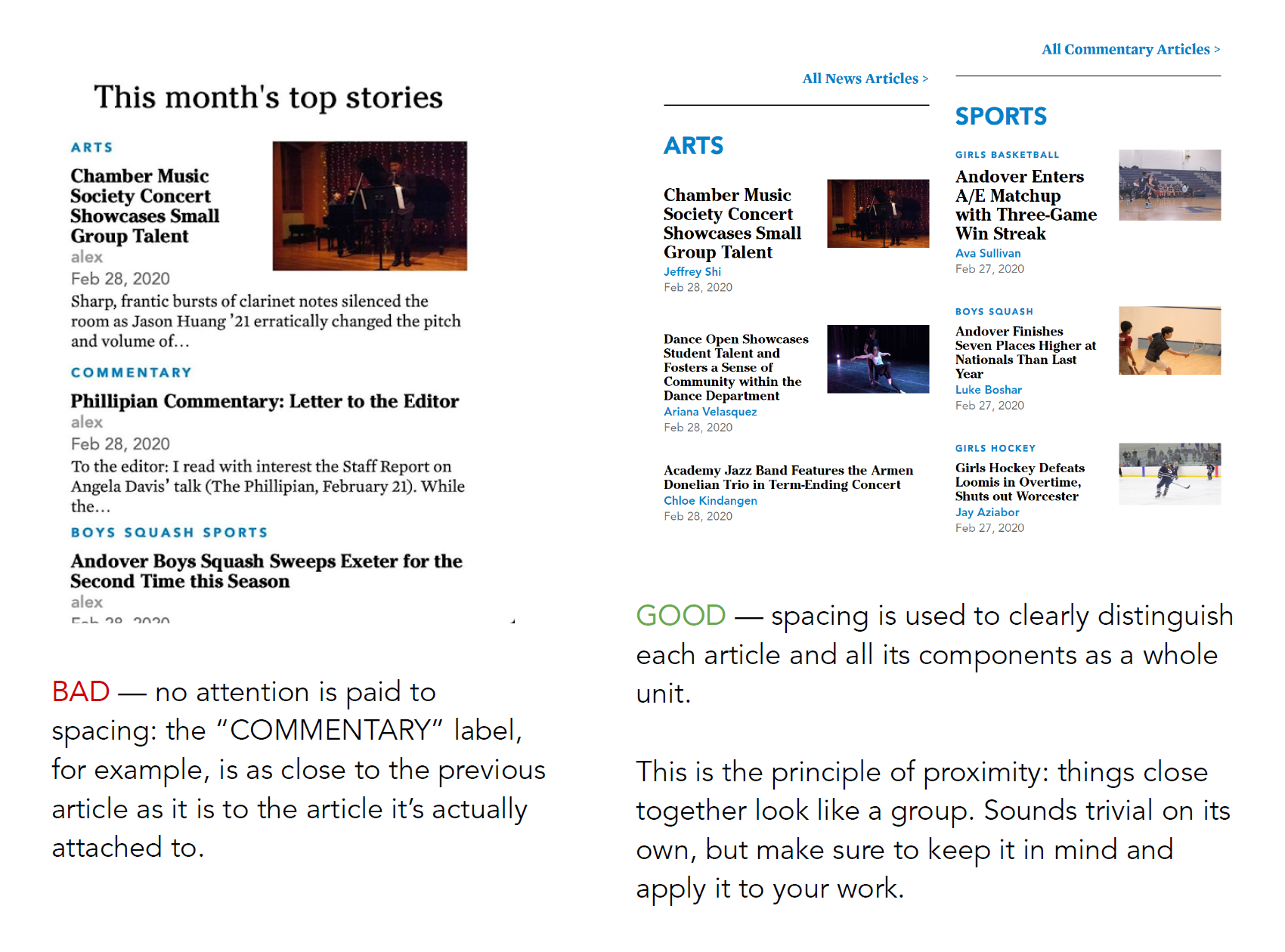
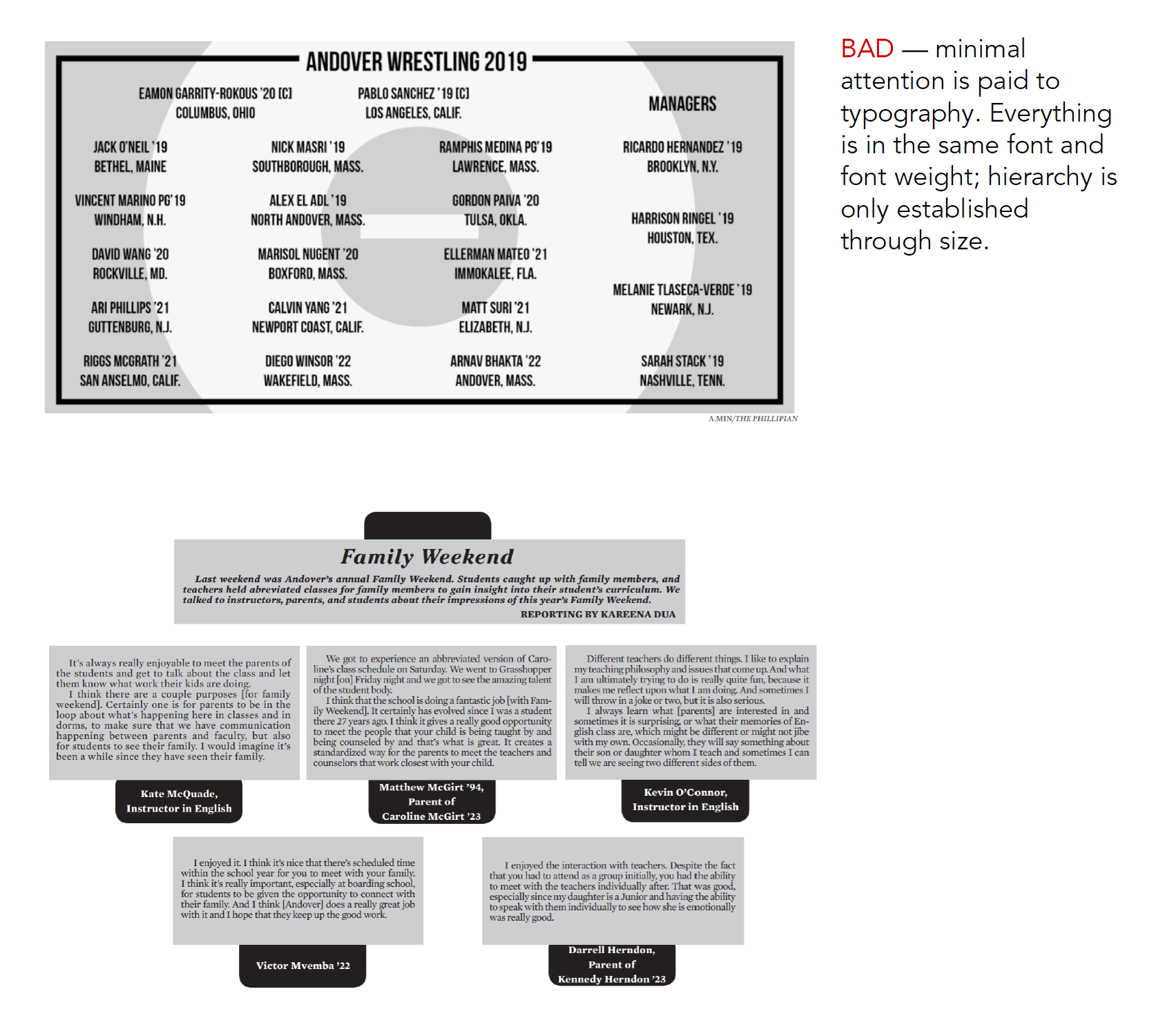
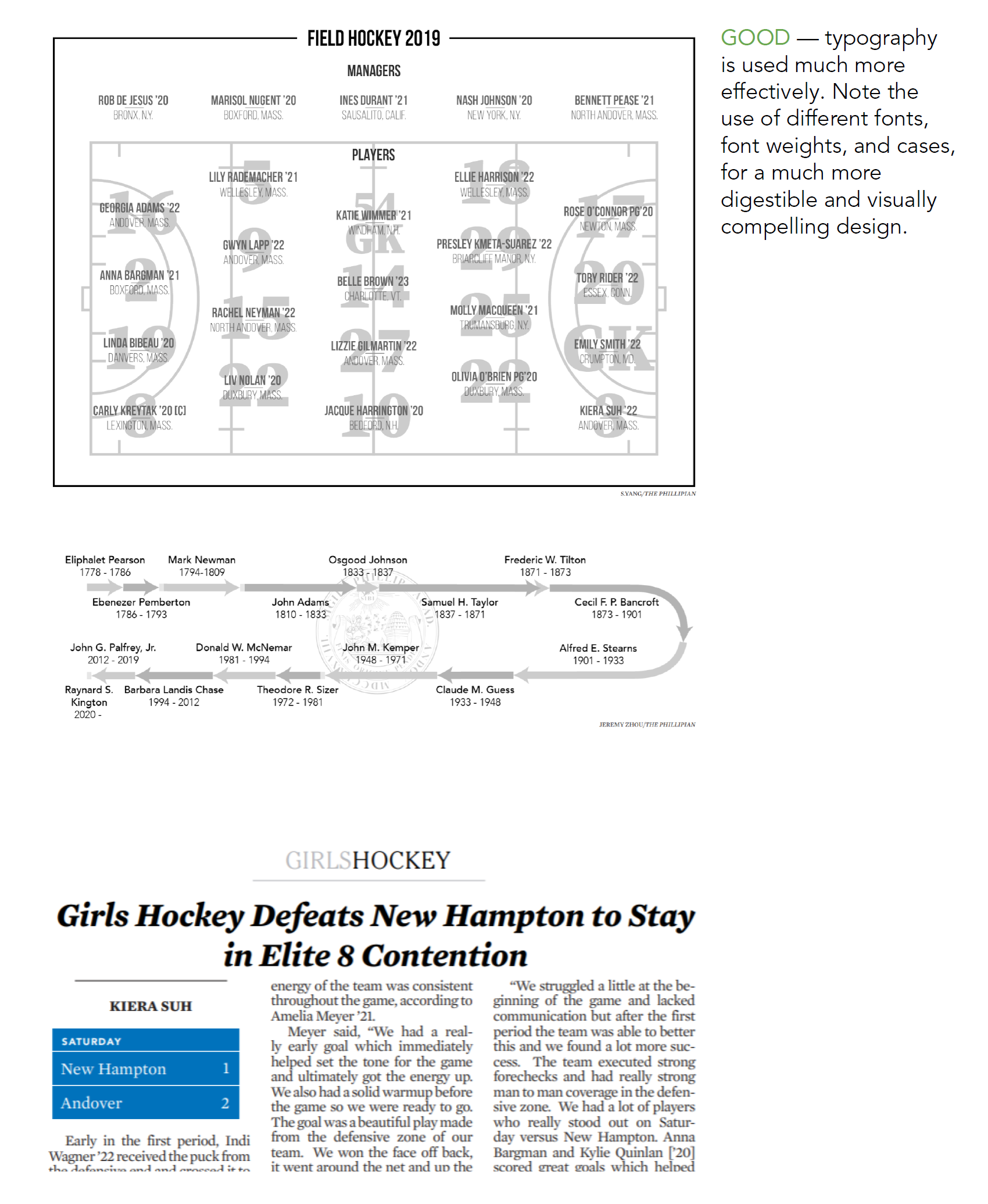
How do you apply these principles? Let my examples for The Phillipian’s Graphic Style Guide demonstrate:



In the realm of a contained illustration, logo, or simple social media graphic, you can rely on artistic intuition to deliver you to something that looks good and is effective. But across a larger poster, magazine cover, infographic, or website, with tons of elements that need to be carefully placed, balanced, and adjusted, it’s critical to think through your design decisions and know what they’re doing.
Gestalt is not a free ticket to well-done designs. The above examples talk about spacing and typography, topics with whole worlds of nuance and theory to dive into. But Gestalt can be a good starting point, a framework to check your own thinking against, ideas to hone your design intuition with. Gestalt, and not just Gestalt but clear thinking and continuous learning about design, is how you expand your capabilities, break through the wall of tackiness, and create complex designs you can be proud of.
Contact me
Have a question about my work? Want to work together? Don't hesitate to reach out!
Email me at hello@samsonzhang.com, or message me on Twitter @wwsalmon.